All the developers enjoy working with CSS and what more it is more fun when you are working with cross browser issues (sarcasm :)). A simple definition of cascade is descending waterfall, which has the same meaning with style sheets too and that is the beauty of CSS. Rules that are defined later get applied to the elements as compared which are defined earlier. Author style sheets are applied prior to user style sheet which are applied prior to user agent style sheets with the only exception that user !important will have higher precedence over author !important.
Layout
How do you want your page to look like? or How do I make my page to look same as the Adobe image sent to me by graphics/UX team? Darn! it makes my life crazy. CSS is pretty handy for page layout, it can be used to create custom layouts and then layouts can be reused as templates for other pages. Most of the web page needs are around either column layout || row layout which leads to grid layout. CSS layouts are basis for Responsive Web Design.
Theme-ing
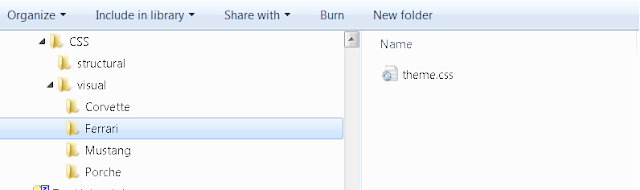
Modern day world users expect to change theme of application, well if they can for desktop why not for desktop look RIA application. There are many ways to do it. CSS is divided into two categories one is visual like color, font, images etc. and structural for e.g. padding, margin, width etc. In most of the theme requirements its the visual which is changing and structural almost remains the same. Given that, we can divide the CSS into two files for each module under visual and structural folders. The files under these folder defines the default theme for the application.
Now product requirement is to have a Ferrari theme with rounded corners, red colors, ferrari images etc. We create a new folder named Ferrari under our CSS/visual directory and create a file called as theme.css. In this file we will override the class for appropriate theme changes. Now lets say we get three more theme requirements for Corvette, Mustang and Porche. We follow the same process we followed for Ferrari and create three more theme.css files. What do we do now? Lets include all the CSS on to the DOM and while including link has attribute "title" give the name of the theme as value:
Now we need JavaScript DOM magic to work with UI, when user request for change in theme, javascript code has to iterate through the list of links on the document and check if they have title. Set the link disabled to true to all except but one which has the same title as requested by user. By setting the link disabled to true we are making CSS referenced by link disabled for the document. Using this approach user gets real time and awesome experience with changing the theme.
MyApp.changeTheme = function (title) {
var cssLink;
var cssLinks = document.getElementsByTagName("link");
var i;
for (i = 0; i < cssLinks.length; i++) {
cssLink = cssLinks[i];
if (cssLink.getAttribute("rel").indexOf("style") !== -1 && cssLink.getAttribute("title")) {
cssLink.disabled = true;
if (cssLink.getAttribute("title") === title) {
cssLink.disabled = false;
}
}
}
};
Challenges
Not to mention there are many. I would like to mention two which are not so obvious on IE. Here they are:
1. IE has a limit to the number of CSS which can be included in a give document. It is limited to 31 CSS files, all the files included after 31st file will not be referenced in document.
2. Another interesting problem, combined and compressed CSS file gets huge and then on IE only some part of the CSS from that file is recognized and rest is ignored. why? because IE has another limitation which says per file IE allows only 4095 selectors. Now I feel like killing myself but hang on suicide is a crime. To address this issue we will have to page the compressed and combined CSS file.
Not to mention CSS3 has given new dimension to web development. Flexible grids, layouts, images, etc all leading to Responsive Web Design where one application will scale on various screen resolutions.


No comments:
Post a Comment